Update V1.3 – 9th August 2013
- Added option to enable product zoom on product pages
- Added new WooCommerce badge for free products
- Added View Cart button to added to cart message on mobile devices
- Added Pinterest share button to post pages
- Improved mobile product listing styling
- Fixed issues with standard WooCommerce shortcodes (requires WP 3.6)
- Fixed minor styling issues
- Fixed menu issue in Opera browser
Update V1.2 – 28th July 2013
- Added catalog mode to WooCommerce
- Added product category options to the product page builder assets
- Added formatting to product description meta box
- Added extra meta box for product short description
- Fixed issue with menu drop downs on iPad
- Fixed issue with revolution slider page builder asset
- Fixed general minor WooCommerce issues
- Fixed minor CSS issues
- Fixed WooCommerce 1.6 issues
- Fixed issue with category select on page builder assets
- Fixed image upload issue
- Fixed issue with wishlist count in header
Update V1.1 – 12th July 2013
- Added Parallax Page Builder element (See example below)
- Added option to disable Super Search globally
- Added option to enable Page Builder on product pages
- Added meta boxes to product pages to enable customisation per item
- Added built-in maintenance mode option
- Fixed Revolution Slider embed method to throw error where necessary
- Fixed wish list header dropdown to always show current logged in user’s list
- Fixed issue with tour page builder asset editor
- Fixed a few issues with the header overlay set up
- Fixed issues with meta box fields (select + images)
- Fixed minor styling issues
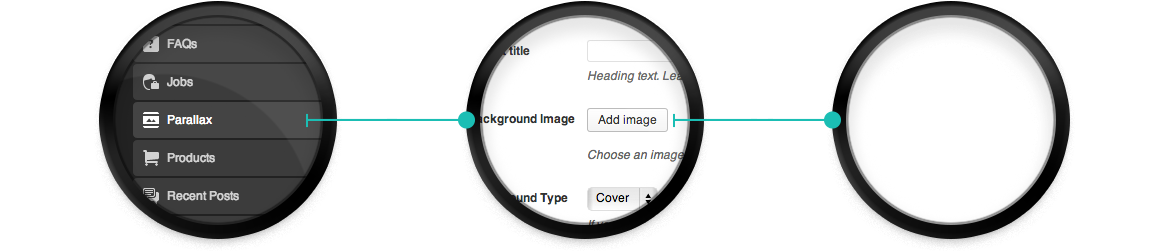
Parallax Page Builder Element

1. Select the Parallax Element from the Page Builder.
2. Add your chosen Parallax background image.
3. Update your page to see your Parallax element in action.
